We all know the importance of alt tags in enhancing the user experience for individuals with visual impairments and boosting a site’s overall SEO.
That is why in this tutorial, we’ll walk you through the essential steps on how to add alt tags to images on WordPress. This way, we can ensure every image speaks volumes, not just visually, but to a broader audience on the web!
Now to start with, when you insert an image to WordPress…


Your chosen image will appear.

On the front of it, it looks like any old image, but when you inspect it closer down to its html core…

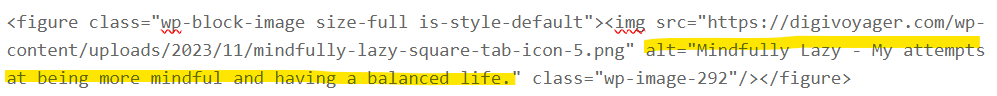
The html comes out as something like this:

Notice the missing highlighted alt=””. That’s where you insert the alt text. This is so Search Engines can crawl all over the text and know what the image is all about.
You can type it in manually, or go to the settings at the right side of the screen to type your preferred alternative text.

When you inspect the html now, it will come out as something like this:

Google can now know what the image is all about!
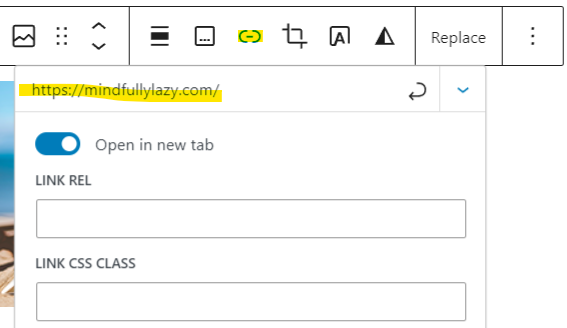
Now, you can even place a link on the image.

Now that the image has an alt tag, when the Search Engine crawls over the link, there will now be keywords associated with the target website.
In this case, Mindfullylazy.com will benefit from the keyword link coming from the image.

And that’s it, and I hope you learned a thing or two about alt tags!





0 Comments